Payment Page Builder Support
Design Tab
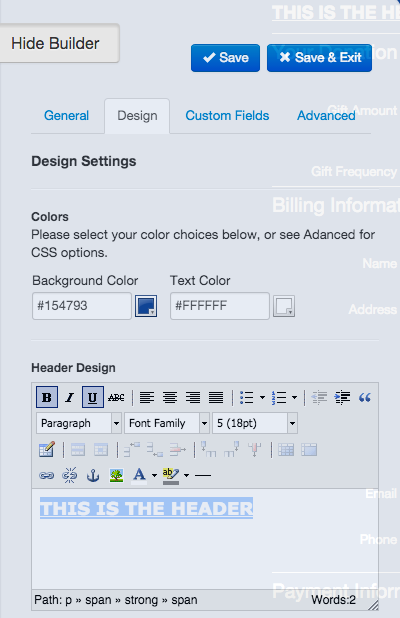
Design Settings
- Select the Background and Text Colors for your page. Background color refers to the background color of the page itself. Text color corresponds to the color of all text that appears.
- Style the header of your page in the Header Design field. This will appear at the top of your payment page. You may use the styling tools to insert images, multi-colored formatted text, and more. To see more information on icons in the editor, see this article.
- Style the footer of your page in the Footer Design field. This appears at the bottom of your payment page.
- Click Save to save your changes.

Making Your Page Live
When you are finished making changes, you must manually put your page live so that your changes are visible to the public. To do so:
- Click Save & Exit at the bottom of your Payment Page editor. You may also click Go Back in the top navigation.
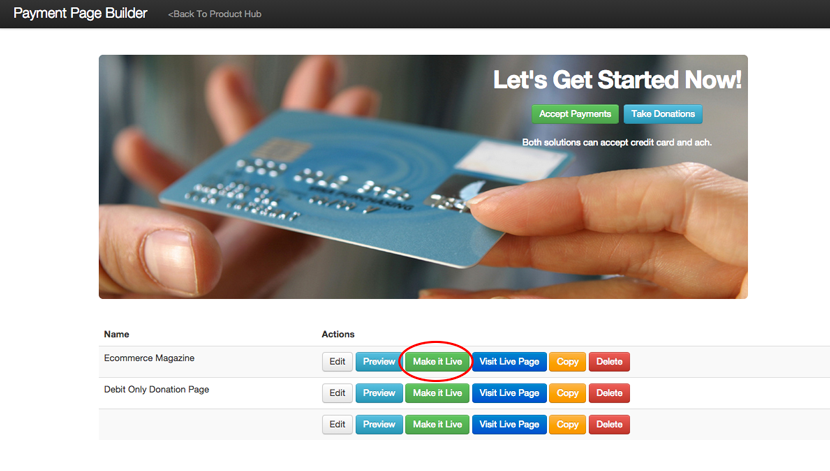
- You will see all of your payment pages listed below the banner image. Next to the one you'd like to make live, click Make it Live.
- Your changes are now live! You may click Visit Live Page to see the live page.
- You may continue editing your page at any time.


Social Media
Adding Social Media sharing & Facebook Like buttons to your page is a great way to exponentially multiply the number of people exposed to your cause. Instructions to do so can be found in this article.