Shopping Cart Support
Product Information
Product Information Fields
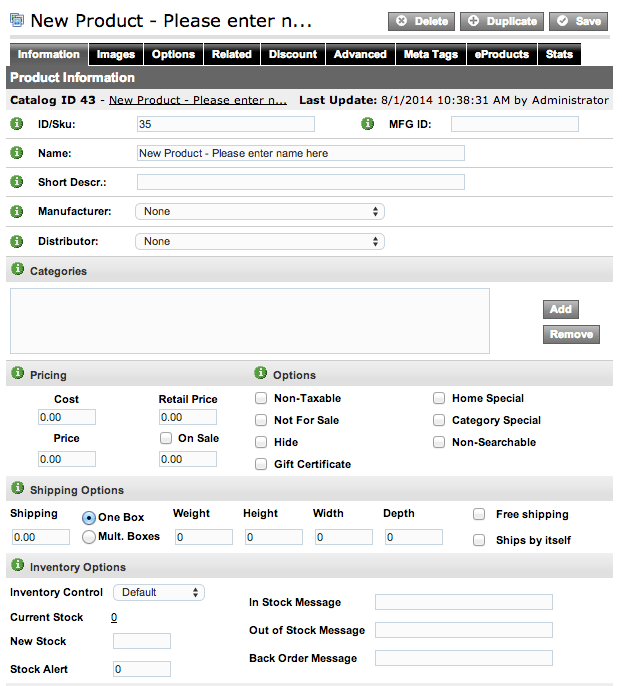
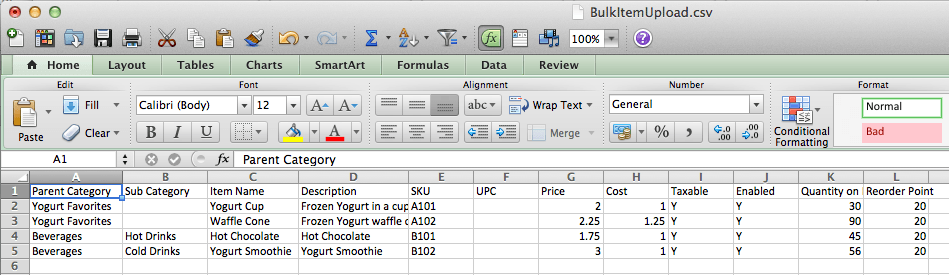
Product Information can be added from either the Product Upload Sample File or the Add New Product screen. Below are the details on each of the fields that can be entered. Please note that if required fields are left blank, the system will not allow you to import the product information.
Required Fields:
- id: This field is the unique product id (SKU or Part Number) of the product. This can be any combination of letters and numbers you choose. The system will assign a separate database ID that will be used to keep track of each product in the backend of the system, this is called the CATALOGID and will only show in a product export. The CATALOGID is not included at this time since it is not needed for importing new products.
- name: This is the name of the product.
- price: This is the price of the product that you want to charge the customer. Use only numbers; do not enter the currency sign. It's a required field cannot be left blank for any product.
- stock: This is the stock (Quantity On Hand) of the product. It's required when Inventory Control is enabled. This is a numeric field.
-
weight: This is the weight of the product. This is an optional field, but it is required for Real-Time Shipping Calculation.
Additional Information: The product CSV file's weight field is a numerical field, so it is not necessary to add "lbs" or "kg" suffixes to the entry. When adding weight measurements, the number entered should reflect the weight measurement (Standard or Metric) recognized by your specific shipping carrier. In other words, if you have a 2lb item and the shipping carrier you plan to use is on the standard system; the number entered into this field should be "2." Alternately, if your shipping carrier is on the metric system and rates are based on kg, then you would enter the item's metric unit of measurement (0.90) so that it is properly recognized by the carrier.

Optional Fields:
- mfgid: This is the unique manufacturer id that may be provided by the manufacturer of the product or you can assign this on your own.
-
manufacturer: This is the name of the Manufacturer this product is associated with.
Tip: The list of Manufacturers can be created and edited in the 3dcart Online Store Manager by going to Settings General Manufacturers. It is important to note that any new manufacturer entered in the CSV file will be automatically created in the system, so remember to be very careful with the spelling and formatting of each manufacturer name to ensure they are not inadvertently created multiple times. For example, the store will consider ManufactuerA, Manufacturer A (with a space), and Manufacturer-A (with hyphen) as separate entries. Typographical errors will also contribute to inadvertent duplicates.
-
categories: This will assign the product to a particular category. The field refers to the Path of the category and it allows to set one product in multiple categories.
- To add the product to a Main Category simply put in the Main Category name. Any new category entered in the CSV file will be automatically created in the system.
- To add a product to a Sub Category use the / character, i.e. "Category 1/Sub Category 1"
- To add a product to multiple categories at once use the @ character: "Category 1@Category 2" or for sub-categories "Category 1/Sub Category 1@Category 2/Sub Category 2"
Tip: When naming your Categories, please be careful that you do not use symbols such as the forward slash (/) or the @ sign since these may be recognized by the import system as brand new categories. For example, a category listed as "Women's/Girl's Fashion" on the CSV file may inadvertently be created as one category for "Women's" and a separate sub-category for "Girl's Fashion". Quotation mark symbols (") may also yield unexpected results. Therefore, we recommend the following alternatives to these special characters.
- @ symbol - Use the HTML equivalent: @
- Quotation marks (") - Use the HTML equivalent: "
- As an alternative, you can also use two apostrophes characters (')
- Forward Slash (/) - Use the HTML equivalents: / or ⁄
- As an alternative you can also use the backslash symbol instead. (\)
- cost: This is the base cost of your product, it's for internal use and won't be displayed to the customer.
- price2: This is the MSRP or Retail Price of the product. If this is added to the product then the Savings will be displayed to the customer.
- free_shipping: This will mark the product as free shipping. If free shipping is checked then Free Shipping will show during the checkout process as an option. Insert 1 to mark as Free Shipping. Insert 0 if you would not like this product to be marked as Free Shipping. This is an optional field.
-
date_created: This is a field that the system will assign once the product is added to the database.

- description: This is the short description of the product. This should be a short text description (less than 250 characters); this is typically displayed in the Search Results page by default.
- extended_description: This is the Description of the product, there is no size limit in this field and HTML is allowed.
-
keywords: These are additional keywords used by the Internal Search of the site, you don't need to add any keywords that are already part of the name or description of the product. These keywords do not show on the website to the customer.
Tip: The system will automatically generate Meta Tags using the name, extended_description and keywords of your product in order to provide dynamic SEO for the product listing pages.
- hide: This will hide the product from the website. Insert 1 to hide. Insert 0 to keep the product visible.
- sorting: This is a legacy column held over from previous versions of 3dcart and may be left blank. Sorting of products are now determined on a per category basis in your 3dcart Online Store Manager by going to Products Sorting.
- thumbnail: This is the path to your product's thumbnail image.
- image1: This is the path to your product's main image.
- image2: This is the path to your product's second image.
- image3: This is the path to your product's third image.
-
image4: This is the path to your product's fouth image.
Important: The CSV import is only used to specify paths to your images. Images must first be uploaded prior to importing the products. This can be done via the "File Manager" inside the Store Manager or via FTP. The default path for all images uploaded via the file manager is "assets/images/[image name]". Also, if the images reside in your 3dcart store, then their paths should be specified using relative paths instead of absolute paths.
Examples:- Relative Path: assets/images/product_thumbnail.jpg
- Absolute Path: http://www.yourdomain.com/assets/images/product_thumbnail.jpg
- related: This column will define the related products for this product. To assign related products insert the related product's ids separated by commas. (Example. related1, related2, related3.) The system also allows to use Random Related products from the 3dcart Online Store Manager under Settings General Store Settings.
- distributor: This is the name of the Distributor this product is associated with. The list of Distributors can be managed in the 3dcart Online Store Manager by going to Settings General Distributors. Any new distributor entered in the CSV file will be automatically created in the system.
- shipcost: This will add a a shipping markup fee to the product. This fee will be added to any shipping methods that you have set.
- homespecial: This will mark this product as a home special which means that the system will place this product on your home page. Insert 1 to mark as home special. Leave blank to not mark as home special.
- categoryspecial: This will mark this product as a category special which means that the system will place this product on top of the Category that it is in.
- title: This will define the title of this product in the web browser. By default the system will use the product name.
- metatags: This field is for more advanced users that know how to properly format Meta Tags. If you are unfamiliar with how to setup Meta Tags properly the best thing to do is leave this field blank and use the Tag Wizard in your 3dcart Online Store Manager.
